Les 10 Meilleures Extensions VSCode pour Développeurs Frontend en 2025

Avouons-le : les développeurs frontend ont besoin de tous les astuces de productivité possibles. Les extensions VSCode sont comme des armes secrètes qui peuvent grandement améliorer votre flux de travail, rendant votre expérience sur VSCode plus rapide, plus fluide et beaucoup moins frustrante.
Voici 10 de mes extensions préférées qui, j’en suis sur, vous aideront à écrire un meilleur code et à gagner un temps précieux.
- Prettier - Code Formatter
- ESLint
- Auto Rename Tag
- Color Highlight
- Auto Close Tag
- CSS Peek
- Live Server
- Better Comments
- Pretty TypeScript Errors
- Astro
Prettier - Code Formatter
Prettier Prettier est un formateur de code pré-configuré qui formatera automatiquement votre code selon un style cohérent. Cette extension est idéale pour les équipes qui souhaitent imposer une cohérence, ou simplement pour ne pas avoir à se soucier du formatage de votre code.
Avec plus de 34 millions d’installations, on peut dire que c’est une extension populaire.

ESLint
ESLint ESLint est un linter configurable pour vous aider à trouver et à corriger les problèmes dans votre code JavaScript. Il peut être utilisé pour le développement frontend et backend, et est un excellent moyen de détecter des bugs avant qu’ils ne se produisent. Il peut vérifier des erreurs comme les variables inutilisées, les points-virgules manquants, et plus encore.

Auto Rename Tag
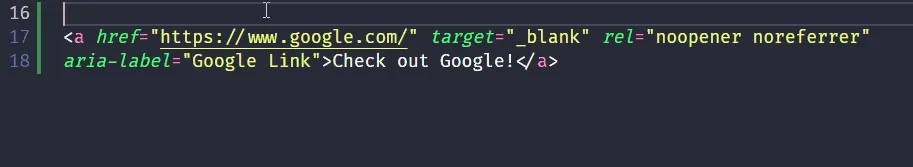
Auto Rename Tag Auto Rename Tag est une extension assez simple, mais qui fait gagner beaucoup de temps. Si vous modifiez l’ouverture d’une balise HTML, elle mettra automatiquement à jour la balise de fermeture. Cela garantit que vos balises correspondent toujours.

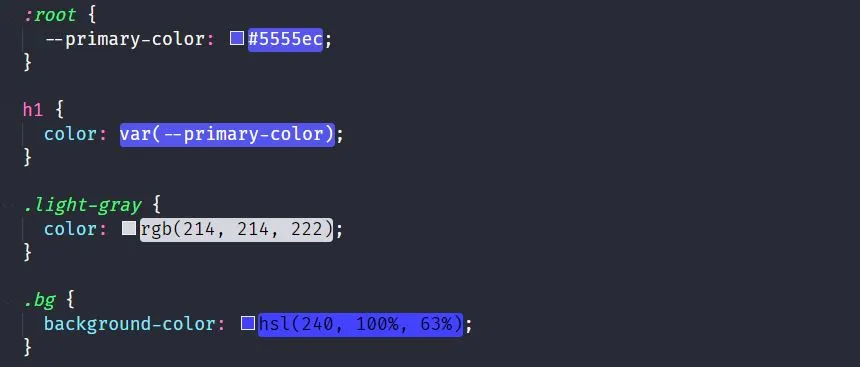
Color Highlight
Color Highlight Color Highlight est une extension simple qui mettra en évidence les couleurs dans votre code. C’est excellent pour voir rapidement la couleur à laquelle une variable est définie, ou si vous utilisez la bonne couleur dans votre CSS.

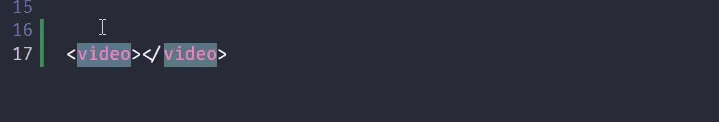
Auto Close Tag
Auto Close Tag Auto Close Tag est une autre extension simple qui peut vous faire gagner du temps. Elle fermera automatiquement les balises HTML pour vous. Donc quand vous tapez <div>, elle ajoutera automatiquement le </div> correspondant.

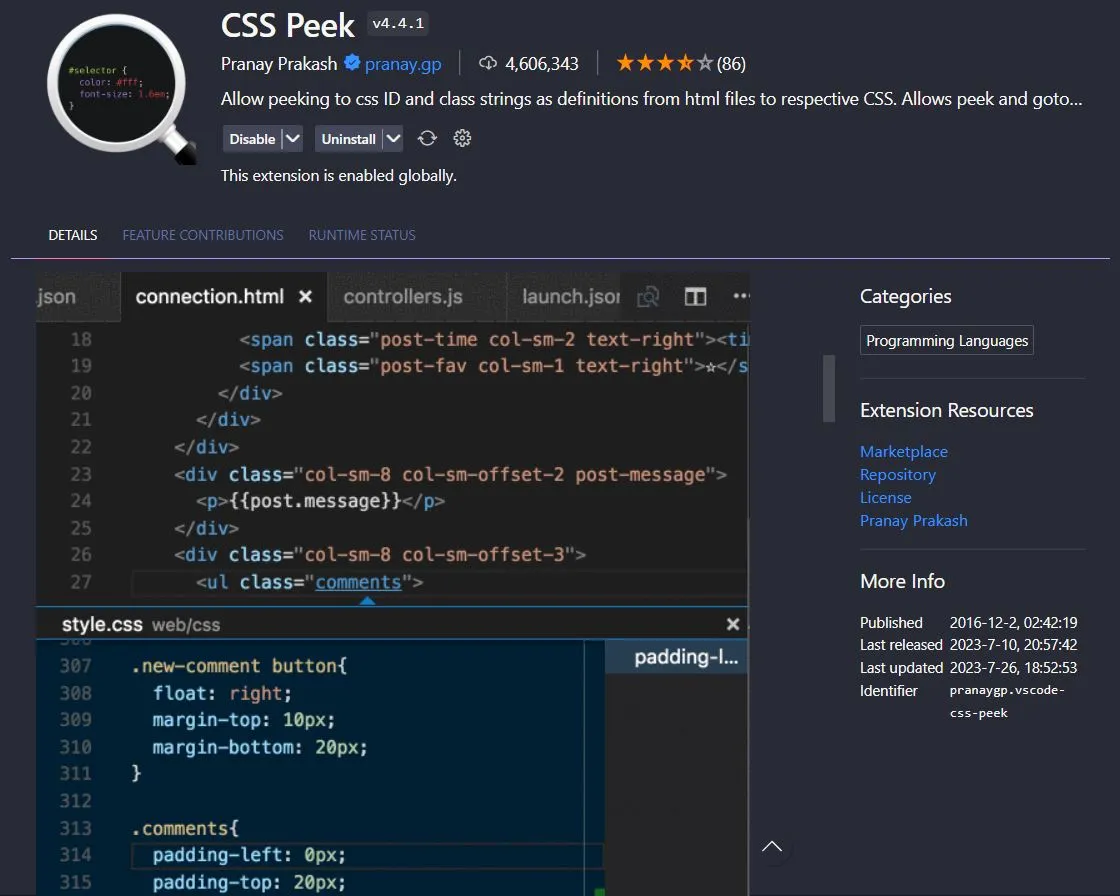
CSS Peek
CSS Peek CSS Peek est une excellente extension pour les développeurs frontend. Elle vous permet de voir rapidement le CSS d’un élément HTML donné. C’est parfait lorsque vous essayez de comprendre pourquoi un certain élément est stylisé d’une certaine manière.

Live Server
Live Server Live Server est une extension VSCode qui vous permet de lancer un serveur local avec rechargement en direct. C’est excellent lorsque vous apprenez initialement le développement web avec des fichiers HTML, CSS et JS de base, car il mettra à jour votre aperçu en temps réel !

Si vous utilisez un framework comme Astro ou React, cette extension est inutile. Votre framework aura une fonctionnalité similaire intégrée pour le rechargement en direct via une commande
npm.
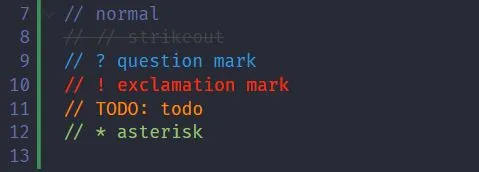
Better Comments
Better Comments Better Comments améliore les commentaires de votre code. Il fournit une coloration syntaxique pour différents types de commentaires, comme le montre l’image ci-dessous.

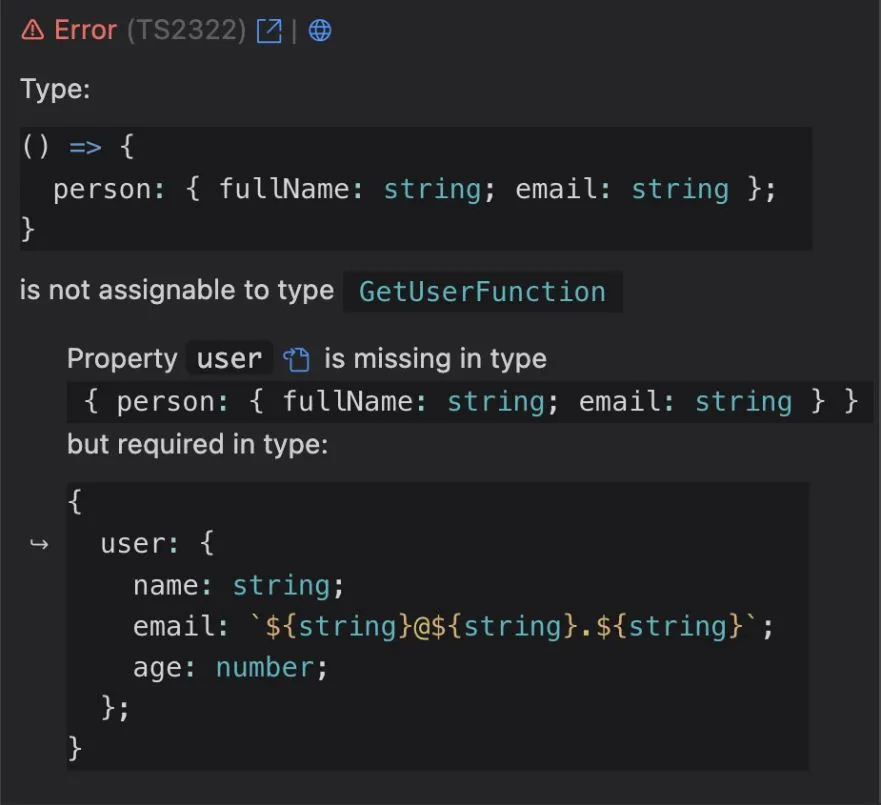
Pretty TypeScript Errors
Pretty TypeScript Errors Pretty TypeScript Errors fournit un message d’erreur plus lisible et offre un lien vers la documentation de l’erreur. Je ne peux plus m’en passer quand j’écris du TypeScript.

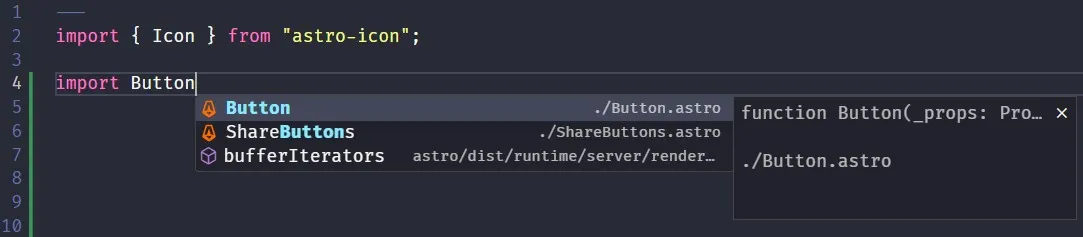
Astro
Astro Astro est une extension évidente si vous développez en utilisant Astro. Elle offre la coloration syntaxique, des snippets de code, Intellisense et plus encore.

Astro est mon framework de choix pour SSG , qui vous permet d’utiliser n’importe quel framework d’interface utilisateur à l’intérieur (React, Vue, Solid, etc.), ou simplement du HTML et CSS. Je le recommande vivement.