Étude de cas - Clarke's Construction

Introduction
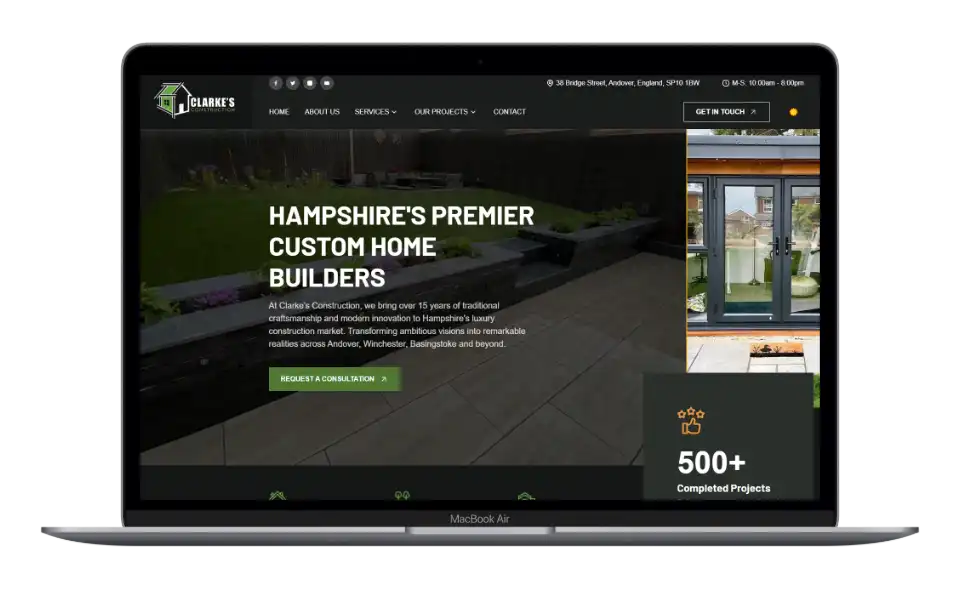
Montagne Noire Web Studio a récemment achevé la conception et le développement d’un nouveau site Web pour Clarke’s Construction, une entreprise de construction respectée basée à Andover, en Angleterre. Depuis 2014, Clarke’s Construction a réalisé plus de 500 projets à travers le Hampshire, se spécialisant dans les maisons personnalisées, les extensions et les solutions d’aménagement paysager.
Nous avons travaillé avec Test Valley Digital, une agence web britannique dirigée par Ethan Hawes. Ayant déjà collaboré avec Ethan sur de nombreux projets de développement, Montagne Noire Web Studio a été chargé de finaliser le design et de prendre la direction du développement. Ensemble, nous avons créé un site web moderne et performant qui présente efficacement l’expertise et le portefeuille de l’entreprise.
Les objectifs du projet
Les principaux objectifs du nouveau site web étaient les suivants :
- Créer un design moderne qui reflète la qualité de leur travail de construction
- Développer une mise en page réactive, centrée sur l’utilisateur et optimisée pour tous les appareils
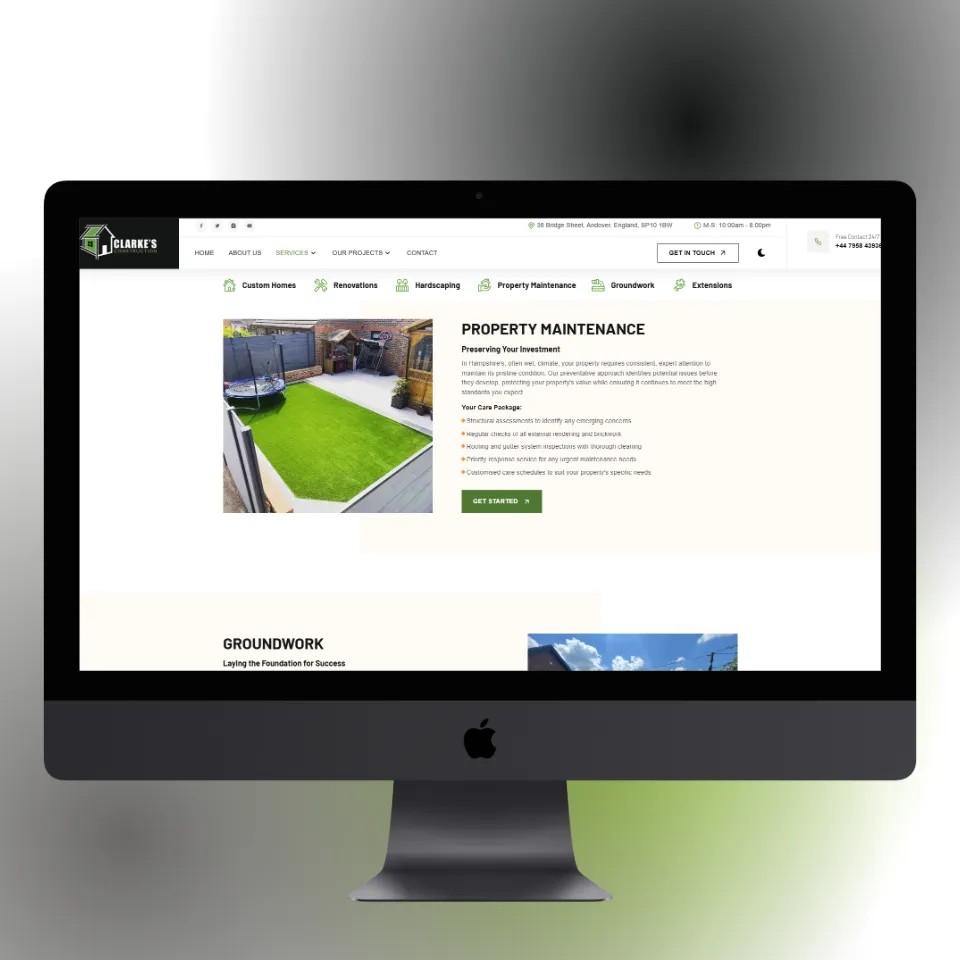
- Mettre en valeur leur vaste gamme de services et leur portefeuille de projets achevés
- Améliorer la performance du site grâce à l’optimisation technique
- Établir une identité visuelle qui s’aligne sur les valeurs de la marque.
Phase de conception
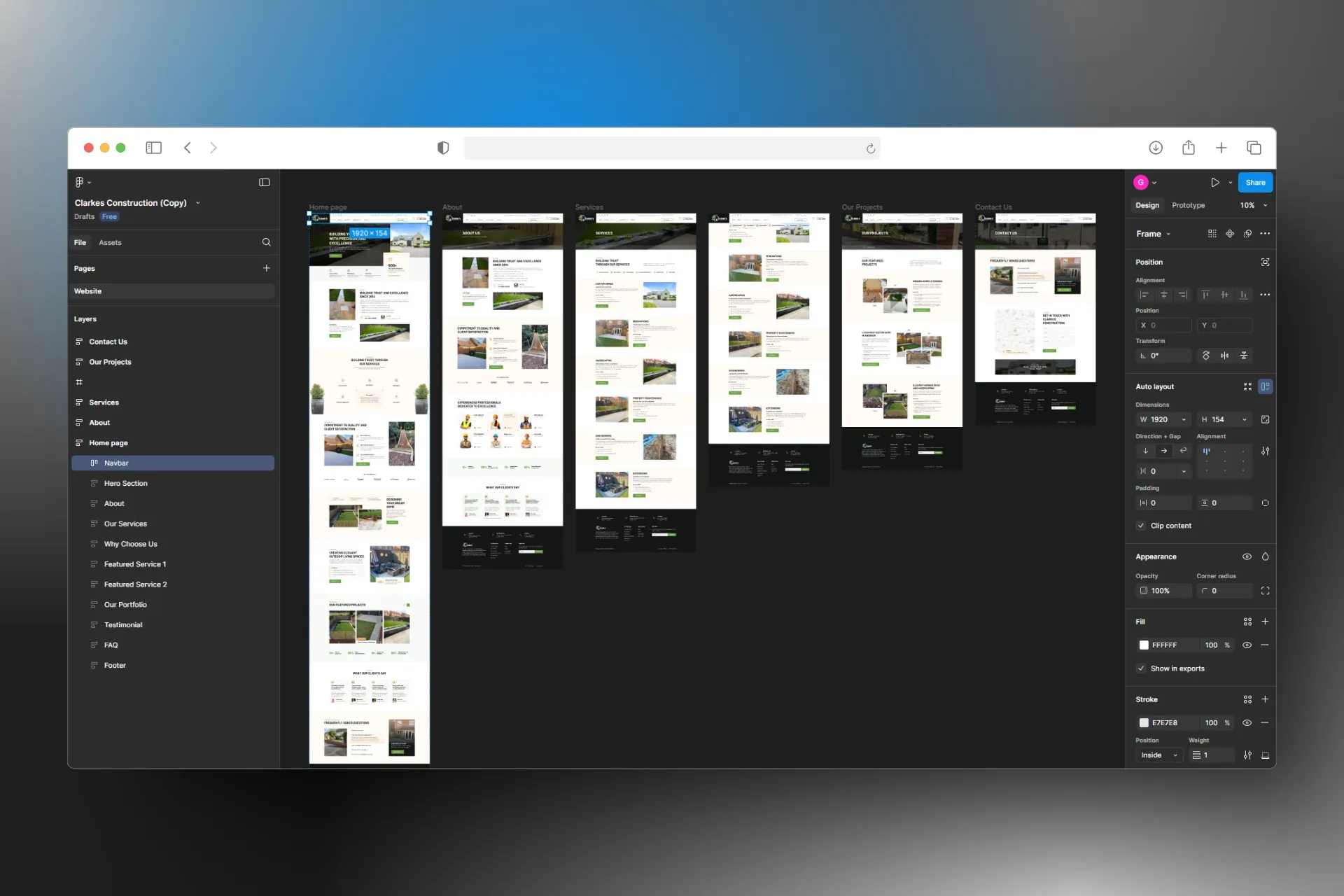
Une fois le cahier des charges initial établi, la phase de conception a commencé par l’établissement d’une direction visuelle centrée sur la couleur principale de la marque Clarke’s Construction et sur le besoin d’une esthétique nette et moderne. Après que Test Valley Digital a conçu la première ébauche de la mise en page pour desktop, je me suis chargé de la conception de la mise en page pour mobile et des retouches finales. Notre outil de prédilection pour cette phase de conception est Figma, qui permet un prototypage rapide et une collaboration efficace.

Phase de développement
Une fois les designs approuvés, j’ai converti les prototypes Figma en un site web entièrement fonctionnel. Le processus de développement s’est concentré sur deux domaines clés : l’optimisation des performances et la conception réactive. Conformément aux souhaits du chef de projet, j’ai utilisé Eleventy comme générateur de site statique et j’ai développé le code personnalisé avec HTML, CSS et une touche de JavaScript pour garantir un site léger et rapide à charger.
Pourquoi un code personnalisé plutôt qu’un modèle ?
Lors de l’élaboration du site Web de Clarke’s Construction, nous avons délibérément décidé d’utiliser du code sur mesure plutôt qu’un modèle préconstruit. Ce choix stratégique a apporté des avantages significatifs en termes de performance et d’expérience utilisateur.
Avantages en termes de performances
Le code personnalisé nous a permis d’éliminer les lourdeurs inutiles que l’on trouve souvent dans les modèles polyvalents pré-fabriqués. En écrivant précisément ce dont le site avait besoin et rien de plus, j’ai réduit la surcharge JavaScript et minimisé les requêtes HTTP grâce à un regroupement intelligent des ressources. Le code personnalisé permet également de réduire le balisage HTML et d’utiliser des balises modernes et sémantiques. Le site web qui en résulte se charge beaucoup plus rapidement que les alternatives basées sur des modèles, avec des tailles de page moyennes inférieures à 900 Ko, contre plus de 2,5 Mo pour les solutions basées sur des modèles.
Contrôle du développement
Le développement à partir de zéro nous a permis de contrôler totalement la façon dont les mises en page réactives ont été mises en œuvre. Plutôt que de forcer nos conceptions à s’adapter aux contraintes d’un modèle, nous avons créé un cadre CSS réactif personnalisé qui correspond précisément à l’expérience visuelle prévue sur les ordinateurs de bureau, les tablettes et les appareils mobiles.
Une autre grande victoire pour le code personnalisé est le contrôle sur le balisage HTML. Pour vous donner un exemple, pour atteindre le titre principal <h1> sur la page d’accueil de Wix, un robot d’exploration Google doit passer par 25 éléments <div>. C’est un cauchemar pour le référencement. D’autre part, le site web de Clarke’s Construction a son élément <h1> à seulement 5 éléments de profondeur, ce qui permet aux moteurs de recherche d’atteindre facilement et rapidement le contenu et de le classer en conséquence.
Conclusion
Le nouveau site Web de Clarke’s Construction offre une plateforme numérique moderne qui représente avec précision les services de construction de haute qualité de l’entreprise. La combinaison d’un design épuré, d’une performance optimisée et d’une présentation efficace de leur portfolio les positionne efficacement sur le marché compétitif de la construction dans le Hampshire.

Notre flux de travail rationalisé et l’accent mis sur l’optimisation des performances ont abouti à un site web qui non seulement a l’air professionnel, mais qui fonctionne également de manière optimale. Le site sert maintenant d’outil de marketing solide qui présente plus de 500 projets réalisés et aide les clients potentiels à comprendre leurs offres de services.